如何使用JavaScript和HTML创建随机名言生成器
- 发布:Java培训
- 来源:JavaScript
- 时间:2017-02-13 14:03

这篇文章是针对初学者所写的,其目的是帮你学会使用javaScript制作简单的web 应用。它将帮你理解javaScript和HTML之间的关系与合作方式。
如果你对HTML和javaScript完全没有任何经验,也不用担心。我将会讲解每一行代码,并且做到尽可能的详细。在读完这篇文章之后,你将会对javaScript于HTML的关系有一个更深的了解。
我们将会做一个随机名言生成器,每一次点击的时候,它都会在屏幕上随机显示出一个名人名句。要想完成这个项目,你需要下面这三样东西,其实每一个web项目都会使用到它们:
浏览器
文本编辑器
开发web应用的热情
在这篇文章中,我将会使用谷歌的Chrome浏览器、Sublime Text 3编辑器,当然,还有我对编程和传授编程技巧的热情。关于浏览器和编辑器,你喜欢哪个就用哪个,不必和我使用一样的工具。
我们现在就开始吧。
第一步,就是创建一个文件夹,我们将会把所有文件都放在这个文件夹内。在桌面上创建一个新文件夹,将其命名为“名言生成器”。打开Sublime Text,将文件夹拖进去。现在你应该可以在侧边栏看到这个文件夹了。

在桌面上创建空白文件夹

将文件夹拖到Sublime Text中,你可以在侧边栏看到这个文件夹
大多数web 项目,都由至少一个HTML、javaScript和CSS文件组成。我们现在在这个文件夹内创建这些文件。
在Sublime Text中,右键点击“名言生成器”文件夹,然后单击创建新文件。之后底部会弹出一个输入栏,你需要在这里对文件进行命名。输入“index.html”然后回车。这样你就创建好了index.html文件。继续重复这一步两次,创建 javascript.js和style.css文件。需要注意的是,在给文件命名的时候,一定要全部使用小写字母。

文件看上去应该是这样的
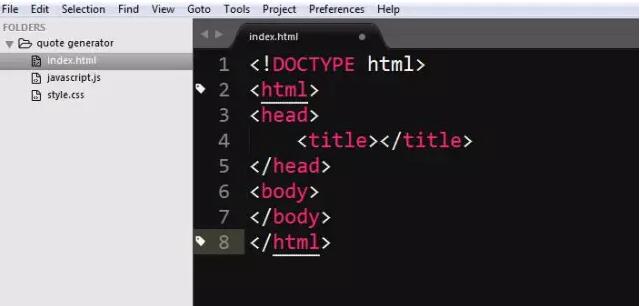
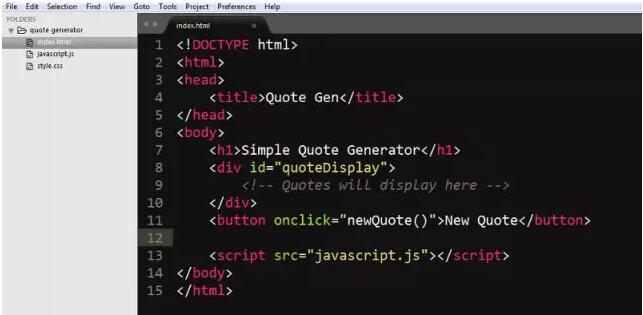
在创建完文件之后,我先来写HTML,它将会是整个项目的基石。先来准备HTML文档的基本框架。下图就是还没有写内容的HTML文档。你可以把它想象成HTML文档的骨架,之后我们将会一点点的丰富它。

现在我们来将javaScript和HTML文档进行连接,这样JavaScript代码就能够配合HTML一起工作了。我们还需要在<title>标签内添加文本,例如<h1>元素、带有“quoteDisplay”这个id的<div>元素,还有一个<button>元素,其onclick属性应该为 “newQuote()”。

详细讲解
如果上图中的HTML让你有点迷惑,不知道每一行代码起到的都是什么作用,那我就在这里给你详细讲解。如果你已经学过基本的HTML,那么这一部分你可以直接跳过。
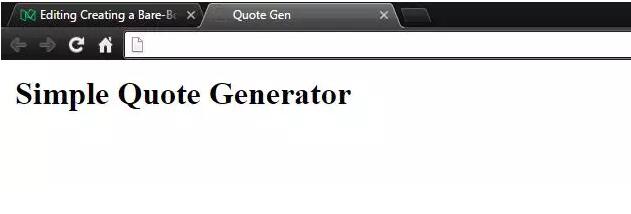
首先,我们在 <title>标签内添加了“Quote Gen”。这个标签会读取内部的文本,然后将其显示在浏览器的标签上,请看下图:

在这一步中,我们还让HTML文档连接了javascript.js这个文件,方法就是在<body>标签结束之前添加了一个<script>标签:

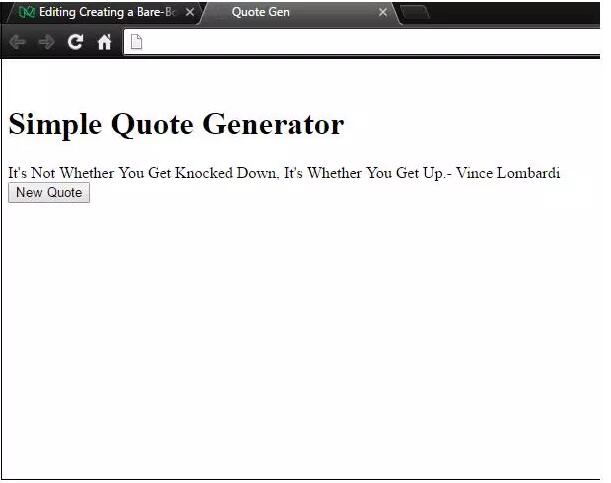
其次,我们还创建了一个<h1>标签,里面写的内容为“Simple Quote Generator”。这个文本将会显示在页面上:

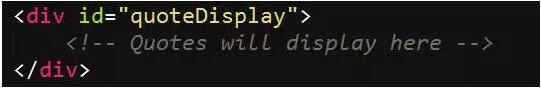
之后,我们还创建了一个<div>元素,并且给其指定了一个名为“quoteDisplay”的id。<div>元素的作用是区分HTML文档的各个部分,它可以帮助我们组织页面上内容的结构。
id属性的作用,是扮演识别符的角色,让javaScript能够轻松找到它,并且对其进行操作。在这个例子中,我们要使用JavaScript获取带有“quoteDisplay”这个id的元素,然后将名言放在<div>元素中。

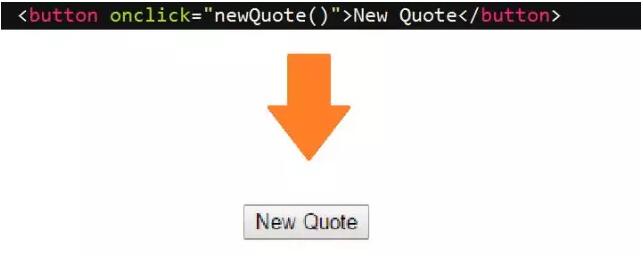
再次之后,我们还需要创建一个<button>元素,并且给其制定一个名为“newQuote()”的onclick属性。<button>元素,顾名思义,就是创建一个按钮,让用户去点击。onclick属性,就是用来设定按钮的函数的,也就是按钮的功能:你点击这个按钮之后,会出现什么效果。
在这个例子中,你每一次点击这个按钮,它就会运行newQuote()函数。不过我们还现在还没有定义newQuote()函数。如果你现在在浏览器中点击这个按钮,它会发挥一个错误提示,因为这个函数还不存在。<button>元素所创建的按钮效果如下图:

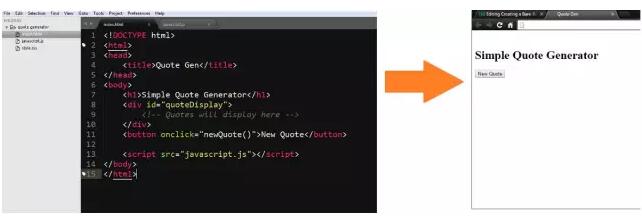
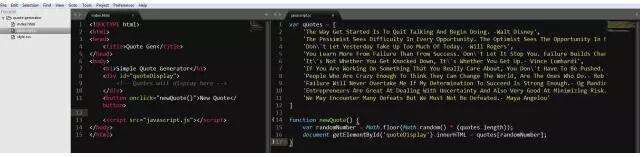
最后我们来看一下整体效果,左边是代码,右边是浏览器中的额样子:

写代码之前的构思
终于要开始写javaScript代码了,在写好javaScript代码之后,我的这个名言生成器就能正常工作了。
但是在开始写代码之前,我们要先仔细构思一下。没有良好的计划,你是无法写出优秀的代码的。
首先,我们要确定自己想要什么,以及何时需要它。对于这个项目来说,我们需要的就是名言。何时需要它?就是用户每一次点击按钮之后。
现在我们已经解决了第一个问题。还有一个问题:名言是什么?我当然知道它是名人说过的话,我的意思是,站在技术角度上看,它是什么东西?

名言其实就是字符串!
名言就是由字母组成的,一个个字母组成了单词。在编程世界,单词被分类为字符串。也就是说,我们所显示的那些名言,其实就是字符串!
因为我们需要多条名言,每一条都是随机显示的,因此我们最好将这些字符串储存在一个数组中。
数组中的元素,都拥有一个索引号码,在调用元素的时候,我们所依据的就是这个索引号。数组中,第一个元素的索引号为0,后面的依次加1。
因此,要想调用这些名言,我们实际就是在调用索引号。换句话说,每当用户点击按钮的时候,我们就需要让其生成一个随机数字。之后,这个数字就会找到对应的索引号,调用这个索引号后面的名言,然后名言会被放在HTML文档中,显示在浏览器中。
就是这几部,我们就想好了这个随机名言生成器的框架:
名言,就是需要被储存在数组中的多个字符串。
每一次按钮被点击之后,会随机生成一个整数。
这个数字会与索引号相匹配。
在通过索引号取回随机挑选的名言之后,我们需要将其放在HTML文档中。
要开始写代码了!
着急了吧?看了这么半天,一行代码都还没写呢!
不过这就是编程世界。无论你是想把编程作为职业,还是只是作为爱好,在写代码之前,你都需要进行大量的思考。编程不是机械的敲键盘,更多的时候是要不断的思考。

在经过了周密的思考之后,我们可以开始写代码了。从现在开始,我们就要开始在javascript.js文件中进行操作。
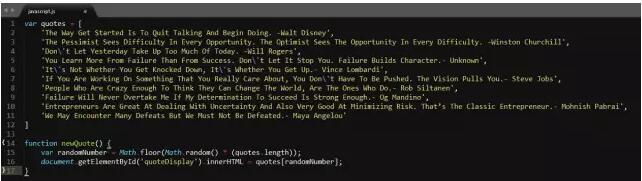
首先,在网上收集一些名言警句。
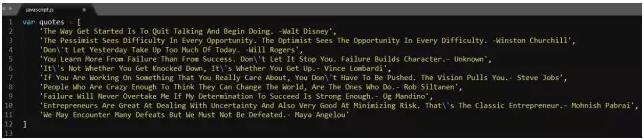
我在网上找到了10条名言,然后将它们复制到一起,中间用逗号隔开。你要确保这些名言用单引号或是双引号括起来,如果你的名言中包含简写撇号、单引号或是双引号,你需要使用反斜杠来escape这些符号,这样javaScript就知道这些符号是数字的一部分,而不是代码的语法符号。
如下图所示,我定义了一个名为“quotes”的变量,让它等于我在网上找到的那些名言。

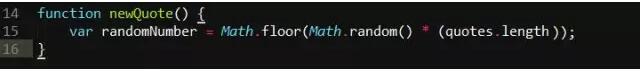
现在,我们需要创建之前所提到的newQuote()函数。我们的这个newQuote(),需要生成一个0-9的整数。
首先,我们需要调用Math.floor()函数。这个函数的作用为向下取整。例如,如果我调用Math.floor(5.7),它会舍去小数点之后的数字,返回一个为5的值。
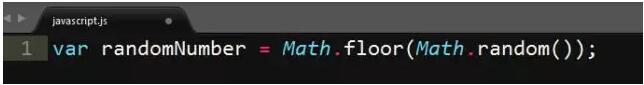
第二步,我们要把Math.random()作为一个参数pass给Math.floor()。Math.floor()的作用是在0和1之间随机生成一个小数。
假如:

如果我们现在就开始取数,它只能返回0。这是由于Math.random()只能生成0到1之间的小数,例如0.4、0.721、0.98等。而由于我们将Math.random()作为参数,pass给了Math.floor(),而Math.floor()的作用是永远向下取整,因此当他们配合在一起的时候,就只能返回0。
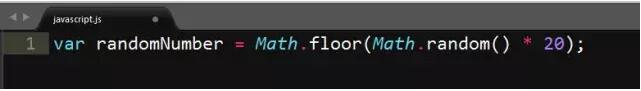
这么左右有什么意义?要想创建数组索引号码,我们需要的是整数,而且它必须是一个随机出现的证书。因此我们需要Math.random()来生成一个随机数。要想避免永远返回0的局面,我们只需要让Math.floor()生成的随机数再乘以一个证书,例如20。
请看下图:

Math.random()先随机生成一个小数,然后这个小数再乘以20,最后通过Math.floor()来向下取整。
这样一来,我们最终得到的数字,就都是1-19之间的证书。我可以使用这些数字来对应名言数组的索引号。但是需要注意的是,所生成的数字,必须是在索引号的范围之内,否则就会出错。
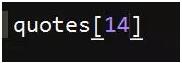
例如:

我当前只有10个名言,它们的索引号在0-9之间。因此,我们需要让Math.random()乘以名言的数量,而不是之前的20。这样一来,我们就可以保证生成的随机数字在0-9之内。如下图:

为什么不直接乘以10?你能保证自己以后不会添加新的名言吗?没添加一条,你都要手动改变一次数字吗?
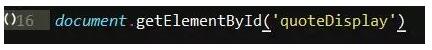
现在,我们需要找到一个方法,使用randomNumber生成的值来取回相对应的名言,然后将其放在HTML文档中,在浏览器中显示出来。

将名言放在HTML文档中的quoteDisplay元素内
还记得我们之前用HTML的id属性来允许JavaScript来获取并操纵HTML元素吗?这里我们就用上它了:

使用document.getElementById(),我们可以让JavaScript在HTML中查到之前的那个id。我们还要将quoteDisplay作为具体参数,来取回带有“quoteDisplay”这个idHTML元素。
现在,我们需要使用.innerHTML这个方法,将取回的名言作为值,添加到HTML中的quoteDisplay元素中:

我们让innerHTML等于带有randomNumber变量的名言数组。现在newQuote()这个函数就做好了!
你的javascript.js文件看上去应该类似这样:

任务完成!
做到这一步,我们的随机名言生成器就做好了!恭喜!
现在你要做的,就是在浏览器中打开这个项目,看看它是否能正常工作。你需要将index.html拖到浏览器中就好了。
用鼠标点击那个按钮,它应该就会显示出随机名言了。
如果你有心情的话,你还可以添加更多的名言。
具体效果:

项目源代码:

下面要做什么?
你可能会觉得这个随机名言生成器不太好看。
没错,看上去是有点“朴实”。不过你可以给它添加更多的功能或是样式。
在文章的一开头,我还让你创建了一个style.css文件,还记得吗?你可以在这个文件里使用CSS来美化这个页面。
达内 Javascript基础知识转载自网络 如有侵权请联系我们
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多

2017-02-13

Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









