引入css外部样式表
前言
为什么会有这篇文章,外部引入样式有什么好谈的,不外乎就是链接到外部样式文件
就这么简单,还有什么,so easy,我之前都是这么认为的你肯定比我聪明多了~_^,但是当做一个页面在微信上浏览并且修改再浏览的时候我发现不对劲,因为已经上传的样式表木有改变,IOS还好,可以强制刷新页面。但是安卓端这块一直在用微信的缓存,还没有刷新的按钮,所以觉得css引入问题目测应该没有这么简单。
好了,下面都是一些自己的纯扯蛋瞎扯,欢迎前辈多拍砖。
关于路径
在还没有说之前先说下关于css引入的2种方式:
相对路径(Relative Path),顾名思义:就是css文件相对某一个参照物的位置。上物理课的时候老师都会提到相对运动:指某一个物体对另外一个物体的相对于一个固定参照物来是相对运动的。我们走路看汽车的时候觉得汽车往后走,汽车看我们的时候是往前走,那么相对路径也是酱样子的,网页所处目录就是我们的参照物。像刚刚上面这段css代码的引入就是一个相对路径地址,test是网站的目录,styl e.css文件跟这个网页文件是同处一个目录层级,如图:

那么在网页文件index.html引入css应该是
假如说css文件放在跟index.html同级目录,名为css文件夹里面,类似这样:

那么这时候引入css的时候就应该是
<link rel="stylesheet" href="css/sty le.css" />假如css放跟目录也就是test这里

那么引入css就应该是
<link rel="stylesheet" href="/styl e.css" />
<link rel="stylesheet" href="./styl e.css" />
“/”斜杠符号在这里表示的就是根目录,也就是这些网页文件之间联系的参照物。
绝对路径(Absolute Path),既然是绝对的,那就说明这个地址是唯一性,独立性。相对本地来说,刚刚的站点test的绝对地址为F:\test,相对服务器来说,就应该是127.0.0.1/test类似这样的IP地址。
关于路径引入
要相对路径还是绝对路径引入css文件,个人认为本地预览的时候可以选择相对路径,项目上线的时候改成绝对路径来引入,为什么?有以下几点:
1、减少索引,绝对地址的唯一性可以确保用户在输入网页的时候,浏览器直接去索引到那个IP地址,直接一刀致命,没有拖沓。而相对路径就要一步步索引目录,这就好比在路上遇见一个心仪的妹纸,我们害羞不敢当面去谈话,于是我们制造了无数的偶遇之后才有胆子上去问联系方式,到最后才发现妹纸早名花有主,早知如此,何必当初呢~
2、增加外链,对于做SEO的人来说,我们都知道外链能带来不错的权重提高,就算是别人来抓我们的内容,假如它没有改成自己的服务器地址,那说明这个网站的引用地址还是我们的网址,爬虫会通过这个图片引用地址反爬回去,但相对路径引用,因为地址发生变更,因此爬虫爬回去之后找不到相应的文件,因此爬虫的工作也即将停止。
3、提高排名,假如是你一个干前端的,那么多少都会遇到某一个自己喜欢的动画效果,HTML搞下来了,但是不想要直接把css也下下来,因此会在本地直接调用网络地址。当你预览这个页面的时候不小心点到了引入地址,会跳转到相应的网站css,即使你没有访问其主页,但是你还是访问了他的域名,无意之中还是增加了其访问量。
当然了,第三点是我自己YY出来的,至于是不是我们无从考究,希望有过研究的可以分享一下你们的见解咯。
绝对路径几种表现
一般式
刚刚我们提到了相对来说不管是引用图片还是引用css文件,路径最好是绝对路径,所以上面的st yle.css文件的引入地址应该是
这样的引入似乎是正确了的,各种对SEO来说也达到的满意程度,但是某宝的做法是这么做
某宝式

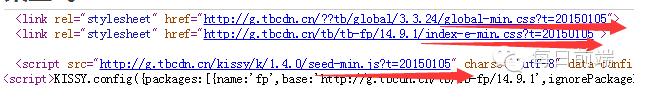
淘宝的css还有js的引入是通过他们的CDN分布式形式,而且后面都带有?t=20150105,这跟我们的做法不太一致,后面的20150105应该是这个时间更新的,为了方便记住版本信息,但是为什么带“?”问号。于是有Google一番,
各路大神对此的解释可以解答我心中的疑惑:
1、标注版本号。
方便查看最近修改情况。可以是日期。【这是淘宝一样】
2、用随机数防止缓存。
如果更改css,为了避免浏览器缓存,不会及时更新导致页面没有出现相应效果,在使用时带上一个动态参数,让浏览器重新下载这个css文件。
那就好理解了,带“?”只是为了让浏览器把旧版本的css给over掉,重下新的css版本号。这个也好解释了为什么微信浏览已经修改过的css文件,但是样式还没有调试过来,因为微信调用的还是老版本的css文件,因此假如各位csser们想要第一时间能预览到最新修改的样式,那么引入的路径最好是”?=xxx”类似这样的版本号,以便让浏览器重下我们已经修改过的css文件。
Facebook式
假如你能翻墙,能上Facebook,那么不妨看看Facebook的css引入又跟我们国内的不太一样,如图:

这么一大堆的大小写英文字母是干嘛的,为什么又跟我们国内的不太一样,问了一下同事,他说是类似哈希加密文件,于是百科一了一下哈希算法,大概解释如下:
旧译哈希(误以为是人名而采用了音译)。它也常用作一种资讯安全的实作方法,由一串资料中经过散列算法(Hashing algorithms)计算出来的资料指纹(data fingerprint),经常用来识别档案与资料是否有被窜改,以保证档案与资料确实是由原创者所提供。
最后一句话解释很好,就是经常被用来识别是否被篡改。假如说本地和网络上的这个css文件被篡改了,那么它会通知浏览器重下这个已经被修改css文件,然后清掉之前的css缓存。好了,说到缓存的问题,发现某宝的缓存还是蛮赞的。
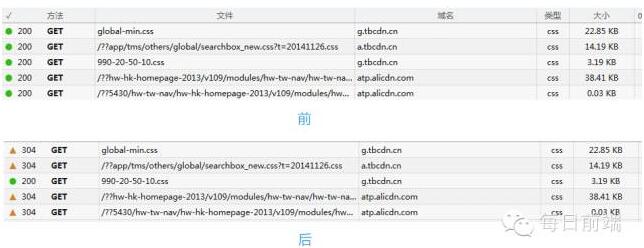
某宝的css刷新前后对比

只有这数字的css每次F5之后都会加载一次,其他的css文件都是304,何为304?简单地说就是启用本地缓存机制,假如说这个css是公用的,基本上不会经常改变,那么不妨可以用给这个文件设置长的缓存机制,这样一来该css文件不用每次都向服务器请求一次,不仅提高了访问速度,而且还可以减少渲染这些文件的流量,应该可以减少相应的一些宽带费用。对于更加详细的解释,不妨前往百度百科去充电一下
按照304代码的百科,首先先发一条指令到服务器,服务器发现其不改变那就返回304,假如改变,那就要通信一次,我在想有没有一种服务器机制,类似淘宝这种global.min.css,基本是一年更新不了几次,能不能用户只需要加载一次,后面的无论怎么刷新都不需要重新加载,不懂这个能不能用JS来实现,问了大拿同事,他说是服务器这边的问题,不需要JS来控制。
后话
啰啰嗦嗦,婆婆妈妈说了一大堆,不过总的还是没有改变,
1.少用相对路径
2.多用绝对路径;
3.webapp最好在引入css后加版本号;
4.可以适当增加缓存机制;
5.那你们怎么看?
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多
Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









