熟练掌握HTML5开发中常用五大CSS选择器用法

最常用的五类CSS选择器
一些新手朋友对选择器一知半解,不知道在什么情况下运用什么样的选择器,这是一个比较头疼的问题,针对新手朋友,对CSS选择器作一些简单的说明,希望能对大家的学习工作有一定的帮助。
准确而简洁的运用CSS选择器会达到非常好的效果。我们不必通篇给每一个元素定义类(class)或ID,通过合适的组织,可以用最简单的方法实现同样的效果。在实际工作中,最常用的选择器有以下五类:
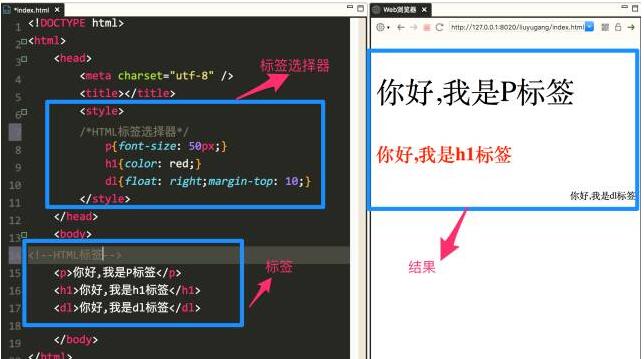
一、标签选择器:
顾名思议,标签选择器是直接将HTML标签作为选择器,可以是p、h1、dl、strong等HTML标签。如:

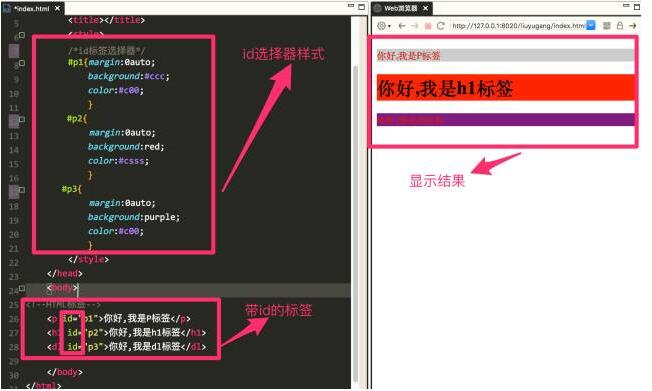
二、id选择器:
每一个标签他都有一个共同属性id,所以我们通常给页面元素定义id。如图所示.

其中”p1”,”p2”,”p3”是你自己定义的id名称。注意在前面加”#”号。
id选择器也同样支持后代选择器(针对嵌套标签) 如图所示:

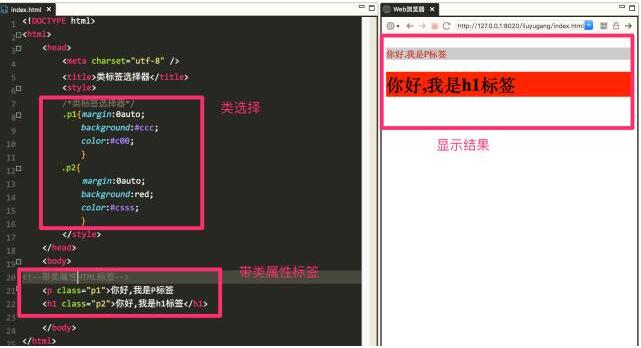
三、类(class)选择器:
每一个标签同样都有一个类属性,所以在CSS里用一个点开头表示类别选择器定义,例如:

在页面中,用class=”类别名”的方法调用,这个方法比较简单灵活,可以随时根据页面需要新建和删除。但需要避免多class综合症。
四、群组选择器:
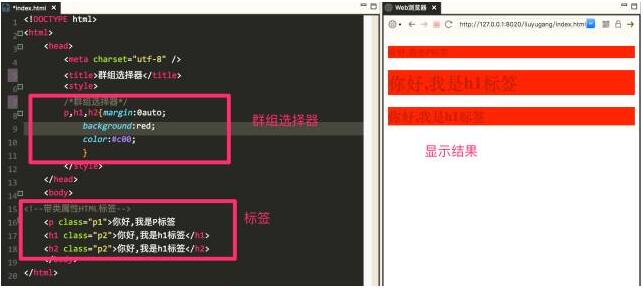
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。如:

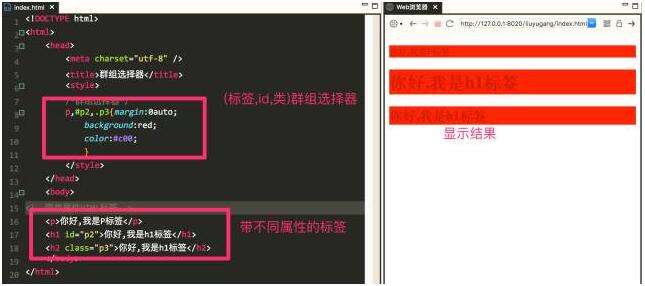
下面来看(标签,id,类)群组选择器如图:

使用组群选择器,将会大大的减化CSS代码,将具有多个相同属性的元素,合并群组进行选择,定义同样的CSS属性,这大大的提高了编码效率与CSS文件体积。
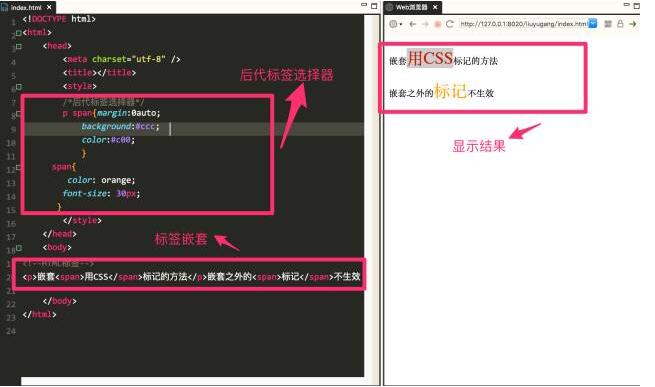
五、后代选择器:
后代选择器也称作为派生选择器,通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在 CSS 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由于它们依赖于上下文关系来应用或者避免某项规则。在 CSS2 中,它们称为派生选择器,但是无论你如何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
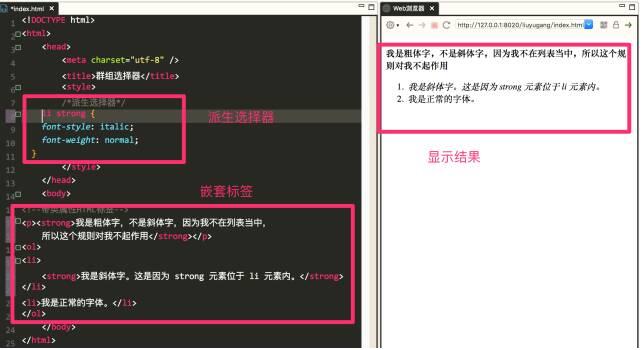
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
请注意标记为 的蓝色代码的上下文关系:

在上面的例子中,只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
结合使用上面的五种CSS选择器,基本满足了CSS布局的需要,主要在于灵活的使用,特别是后代选择器的使用能大大的简化HTML文档,使HTML做到结构化明确,最小的代码实现同样的效果。
选择器讲完了,我们来看看选择器的优先级.
六 比较器的优先级
比较同一级别的个数,数量多的优先级高,如果相同即比较下一级别的个数 ,至于各级别的优先级,大家应该已经很清楚了,就是:
important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符 通配符 > 继承11
这也就解释了为什么11个标签的定义会比不上1个类的定义,1个类加11个标签会比不上2个类的权重高。
选择器的优先级计算细则就显得很重要了。
之前有人说选择器的优先级是tagname=1,classname=10,id=100, 因此选择器 #demo > ul > .active的优先级就是 100+10+1 = 111,实际上真是这么计算的嘛,难道10个class就和一个id的优先级是一样的?
下面看看官方对选择器的定义:
一个选择器的优先级由四个数字a,b,c,d确定。当比较两个选择器时,先比较a,a值大的优先级高,如果a相等则比较b,b值大的优先级高,以此类推。因此,无论b的值多大,也不会对a值的比较造成影响。
a由style确定,如果一个属性由元素上的style属性定义则a为1,否则a为0b是id的数量
c是class和伪类以及属性的数量
d是tagname以及伪元素的数量12341234
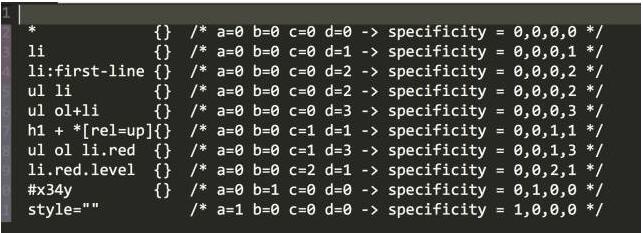
按照这个规则,我们来看看下面这个选择器的优先级:

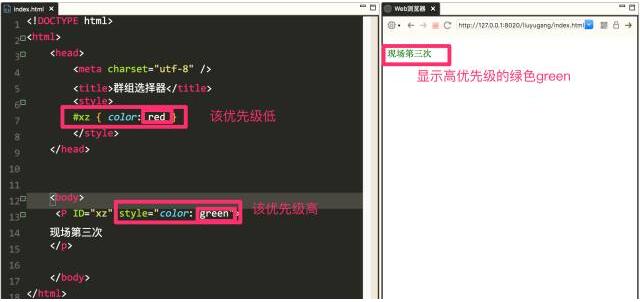
下面我们来看一下优先级的例子,如图所示:

上例中的元素是绿色的,因为内联元素的优先级最高
同时也可以得出结论,低优先级选择器的叠加是不会影响高优先级的选择器的.
结束
总结完了,大家看后有没有有所收获!
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多
Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









