JavaScript实现div全屏
- 发布:Java培训
- 来源:JavaScript
- 时间:2017-06-09 11:51

最近在捉摸html的video标签,本来一切顺利的,最后遇到视频不能全屏的问题,网上查了很多资料感觉都还蛮复杂的,貌似这个需求不是很大,所以比较少有人来做个功能的框架,最后我用了一个javascript中的fullscreen的API实现的。
使用fullscreen最重要的是对浏览器的判断,因为他在每个浏览器的实现过程不一样,你要调用的方法就不一样了,做好浏览器的判断就很简单了。
首先我们确定一个要全屏的div:
........
我们通过id得到这个div的dom对象,var full=document.getElementById_x("fullscreen");
接下来我们通过判断是哪种浏览器版本来调用方法来进入全屏,这里我们其实可以不用判断是哪种浏览器的,我们只需要判断哪个进入全屏的方法可以使用就可以了:
function launchIntoFullscreen(element) {
if(element.requestFullscreen){
element.requestFullscreen();
}
else if(element.mozRequestFullScreen) {
element.mozRequestFullScreen();
}
else if(element.webkitRequestFullscreen) {
element.webkitRequestFullscreen();
}
else if(element.msRequestFullscreen) {
element.msRequestFullscreen();
}
}
调用launchIntoFullscreen(full)就可以让这个div进入全屏了,进入全屏后还要退出全屏,退出全屏也要判断浏览器类型如下:
function exitFullscreen() {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
}
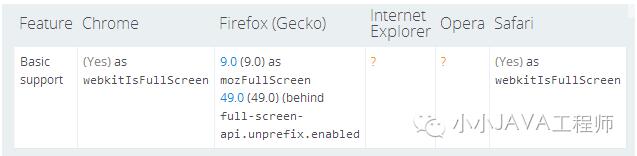
这样就退出全屏模式了,通过进入和退出的按钮就可以实现进入和退出全屏,如果要通过双击来实现还要多个步骤,判断是否处于全屏,对于判断是否处于全屏各浏览器支持不一样,所以方法也不一样,
具体支持如下

方法如下:
function isFullscreen(){
if(navigator.userAgent.indexOf("Firefox")!=-1) {
return document.mozFullScreen;
} else if(navigator.userAgent.indexOf("Chrome")!=-1) {
return document.webkitIsFullScreen;
}
return document.fullscreen;
}
这样就实现了全屏的功能,不过貌似这个功能只在播放器上用的比较多呢。
感谢您的阅读!本文章由java培训班转载自网络感谢大家的关注 版权归原作者所有如有侵权请联系我们进行删除
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多
Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









