CSS重要属性之overflow学习心得

在前两次分享中,我谈到了float属性和absolute属性值。这是我对这两个css属性的一些理解吧,在一篇文章中如果能面面俱到的话,那不太可能实现。更何况需要一些职场的经历和项目的实操才能对一个事物掌握的十分透彻。所以自己掌握的还不是特别好。在这里只是把我对这些属性的理解分享给大家,唯一的目的就是希望大家在学习少走一些弯路,降低学习成本,提高学习效率。
正所谓,
山重水复疑无路,
柳暗花明又一村。
进入正题。
以下内容会分为如下小节:
1:overflow简介
1.1:visible
1.2:hidden
1.3:scroll
1.4:auto
1.5:inherit
2:overflow与absolute的关系
3:overflow与absolute的应用
4:解决方法之对比
1来简单的认识一下overflow属性。
overflow属性规定内容溢出元素框时发生的事情,也就是说,这个属性定义溢出元素内容区的内容会如何处理。所有主流浏览器都支持 overflow 属性,但是任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。听李文华老师说,其他css属性对inherit的支持也不是很好。所以我学了那么久没有一次用过inherit属性,基本上可以视而不见了。overflow含有以下属性值:visible/hidden/scroll/auto/inherit。跟大家交单介绍一下。
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。也就是说,当子元素的内容区域大于父元素的宽高的时候,子元素的超出部分会被剪裁,不显示被剪裁内容。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。不管内容是否大于或小于父容器宽度,都会出现滚动条。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
也就是说,如果水平方向略小于父容器宽度(滚动条在Chrome/Firefox/IE edge会占据17px的宽度),而锤子方向大于父容器的宽度,那么只有垂直方向才会出现滚动条。
如果垂直方向略小于父容器宽度(原因同上),而水平方向大于父容器的宽度,那么只有水平方向才会出现滚动条。
2
众所周知,当父元素没有设置高度,高度随内容撑开,子元素浮动的情况下,父元素的高度会发生塌陷。
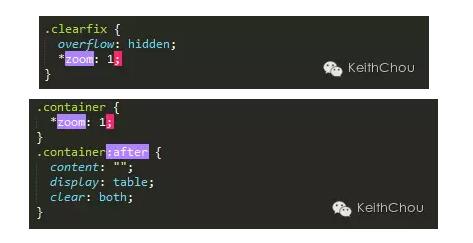
想要清除内部浮动的方法有两种。之前float的分享中就已经介绍过,再说一次吧。第一就是在父容器底部插入空div。css部分就用到了overflow属性。第二就是为父元素设置一个伪元素after。使用了clear属性。这种方法经常被用于清除内部元素浮动导致的父元素高度塌陷的现象。
详细的css代码如下。

子元素设置了absolute,会突破父元素overflow的限制,既不会被剪裁,也不会在内部添加滚动条,按照原来的尺寸显示。也就是说,不管是设置了hidden还是auto,都没有用,子元素都会突破父元素的限制。而且在设置了scroll的情况下,子元素虽然在父元素内部,但是滚动条失效。
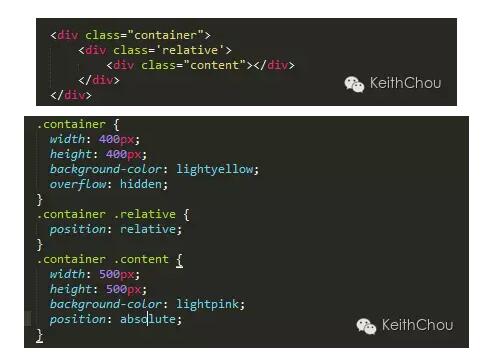
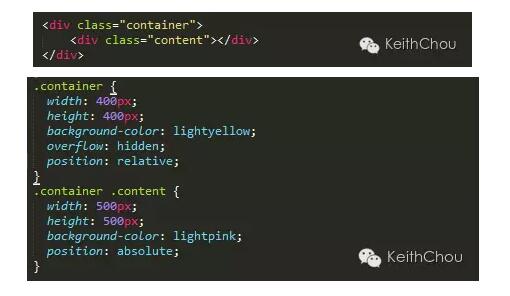
那应该如何处理absolute的嚣张气焰呢?有如下两种方法。
提示:父元素宽高400px。子元素宽高500px。
2.1:为子元素添加一层div,设置relative。代码如下。

2.2:父容器添加relative属性。

3
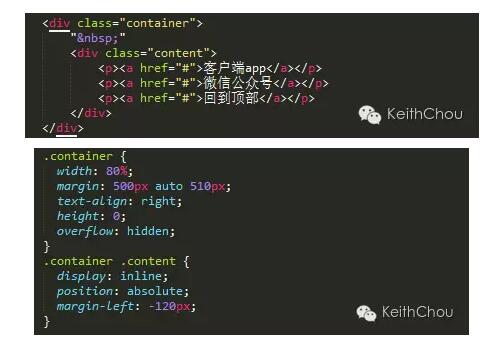
我们来尝试一下overflow+absolute的一个小应用。也就是说,使用overflow来消除空格的内容,使用absolute来定位。用这两个属性来实现 回到顶部 的效果。

4
老实说,这两种方法都可以使用,而且都能很好的兼容各大浏览器。大家可能觉得,没有什么区别阿,都是添加了relative限制absolute无视overflow的行为。但是还是有很大区别的。
第二种方法中,relative是直接添加在父容器上的,这会导致父容器的z-index值发生变化,会相比其他同级div高了一个z-index值。层叠关系发生变化会在页面重构的时候发生意想不到的结果。而第一种方法只是在子元素外部,父元素内部添加了空div,完全不影响父元素的层级关系。所以我还是推荐第一种写法的。
虽然我没有正式做过项目,但是在一大堆代码中要找出这个bug,会相当困难。
ok,java培训机构分享的就是那么多了,
谢谢大家。
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多

2017-01-06

Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









