css盒子模型基础知识
看完java培训机构分享的本教程,你们可以学到CSS盒模型相关的知识,再也不用担心看不懂盒子宽高为何物,轻松看透宽高的单位取值。

一. CSS的发展简史
网页为什么要用div布局?CSS为什么会有盒模型?为什么会有CSS代码?为什么会有网页?为什么会有坑爹的多媒体设计?... ...
想知道为什么,这就得了解一点网页的发展历史了。下面请听我娓(zhuang)娓(zhuang)道(bi)来(xian)。
Long Long ago,当Internet刚出现不久时,网络文件传输只属于极少数人的信息交流媒介,但基本上也只限于文件的传输。
直至1991年WorldWideWeb浏览器的出现,打开了网页展示的新世界大门。但此时网页基本上只用于展示文字和图片,没有过多的样式修饰,网页很简陋。
1994年,网景公司(Netscape)发布了Navigator(航海家)浏览器,加上PC的广泛走入寻常百姓家,万维网迅猛发展,Web界面也迅速进化,这时候的网页已经开始注重美观和排版。这时普遍采用table定位布局,样式写死在html代码中。
此后各大浏览器更是遍地开花,争奇斗艳,争霸大战何其精彩。
直至1996年,W3C正式推出CSS1,将html中的样式部分抽离成CSS文件。CSS的样式分离和复用的思想被广大开发者所接受,自此CSS大行其道,直逼当年霸主地位的table定位退下历史舞台。
目前广泛使用的CSS版本是v2.1,而CSS3也正在被广泛关注中。
二. CSS盒模型
言归正传,现在我们好好说一下CSS盒模型。
不知道大家有没有想过,为什么盒模型是矩形,而不是三角形、椭圆形甚至五角星形呢?
当盒子一个个拼凑起来,怎样才能让布局紧凑无缝地填满一张白纸,你就会明白为什么盒子是矩形,而不是其他形状。
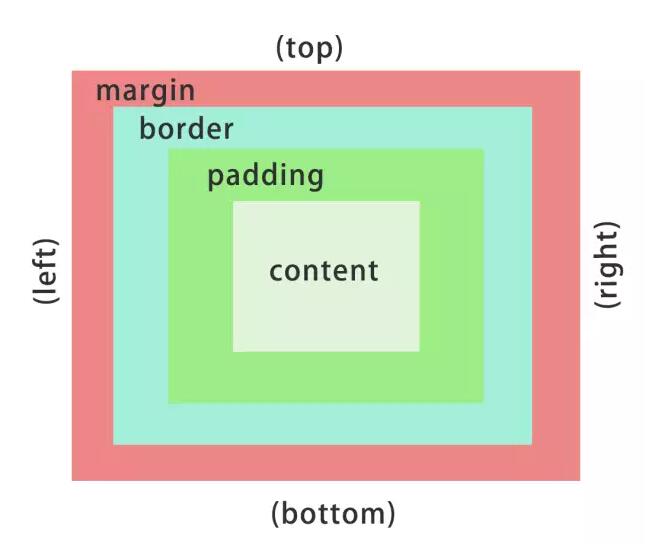
CSS盒模型大致如下所示:

每一个CSS盒模型都有:内容(content)、填充(padding)、边框(border)、边界(margin)这四个属性,每个属性都包括四个部分:top、right、bottom、left。
三. 盒类型
盒类型主要有:块级元素(block)、内联元素(inline)和内联块级元素(inline-block)这三种。
这几种盒类型分别有什么特征呢?
(1)块级元素:元素独自占据一行,垂直排布,宽度默认占满父元素的宽度,即"width: 100%",对它设置width、height、margin、padding都有效,设置vertical-align无效;
(2)内联元素:元素水平排布直到排满一行后再另起一行,宽度默认为内容宽度,对它设置width和height都不生效,设置margin、padding、vertical-align生效;
(3)内联块级元素:元素水平排布直到排满一行后再另起一行,宽度默认为内容宽度,对它设置width、height、margin、padding都有效。
浏览器默认情况下,常见元素的盒类型如下:
块级元素:div, p, h1~6, ol, ul, table等;
内联元素:a, span等;
内联块级元素:img, input;
尽管浏览器默认情况下给了不同元素默认的盒类型设置,但是在实际应用中,我们可以由display属性来重新定义元素的盒类型。display属性的常用取值有block, inline, inline-block,分别对应块级元素、内联元素和内联块级元素。
3.1 盒类型重定义的常见场景:
3.1.1 当需要超链接``标签的宽高大于其内容的宽高时,譬如学院的导航条。设置方法如下:
由于``标签默认是内联元素,显示设置元素的宽高是无效的。这时候只需要显示定义``标签为块级元素或内联块级元素,即定义"display: block"或"display: inline-block",然后再显示设置``标签的宽高即可;
3.1.2 当需要让块级元素如`
由于块级元素是只能独自占据一行并水平排布。方法一是让该元素浮动起来,设置float属性为left、right或auto;方法二是定义该元素的display属性为inline-block,并显示设置该元素的宽度即可。
四. 盒尺寸
每一个CSS盒模型都有:内容(content)、填充(padding)、边框(border)、边界(margin)这四个区域,每个区域都包括四个部分:top、right、bottom、left。
在CSS标准模式下,width和height指的是内容区域的宽度和高度。增加内边距、外边距不会影响内容区域的尺寸,但是会增加元素框额度总尺寸。
遗憾的是,IE6及早期版本在混杂模式中使用非标准盒模型,它指定的width样式不是内容的宽度,content、padding和border的宽度总和。
在CSS标准模式下,
盒子的宽度innerWidth = width + padding-left + padding-right + border-left + border-right;
盒子占据空间的宽度outerWidth = width + padding-left + padding-right + border-left + border-right + margin-left + margin-right;
当定义一个元素的background属性时,则content和padding区域的背景为该background样式。margin背景往往是透明的。
CSS3的box-sizing属性可以定义要使用哪种盒模型,但是一般在除了一些特殊场合外很少使用这个属性。
五. 长度单位解析
常用的尺寸单位有以下几种:
(1)相对的单位:
n %:相对于父容器计算的百分比长度。譬如"width:100%"表示该元素的宽度为父容器宽度的100%,即宽度充满父容器;
auto:长度自适应,即采用浏览器的默认样式。譬如,块级元素的width为100%,内联元素的width为内容宽度等;
n em:等于当前字体尺寸的n倍。譬如,"line-height: 2em, font-size: 14px",表示该元素的行高为2*14px = 28px;
(2)实际的单位:
px:像素 (计算机屏幕上的一个点);
cm:厘米;
mm:毫米;
pt:磅 (1 pt 等于 1/72 英寸);
pc:12点活字 (1pc 等于 12 点);
六. Chrome开发者工具的使用
网页开发的话,怎能不装Chrome浏览器呢?因为Chrome浏览器实在太好用了,不得不介绍给大家。
下面,我给大家介绍一下使用Chrome的开发者工具来查看CSS盒模型的方法。
首先打开Chrome浏览器,按"F12"功能键,进入Chrome开发者工具。
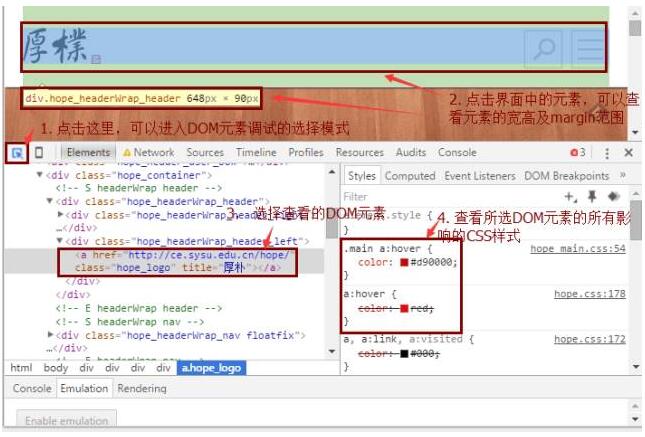
1. 查看元素的CSS影响样式:

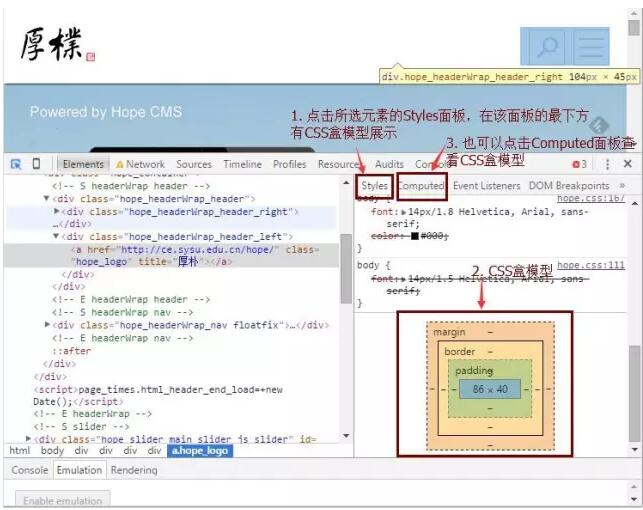
2 . 查看元素的CSS盒模型:

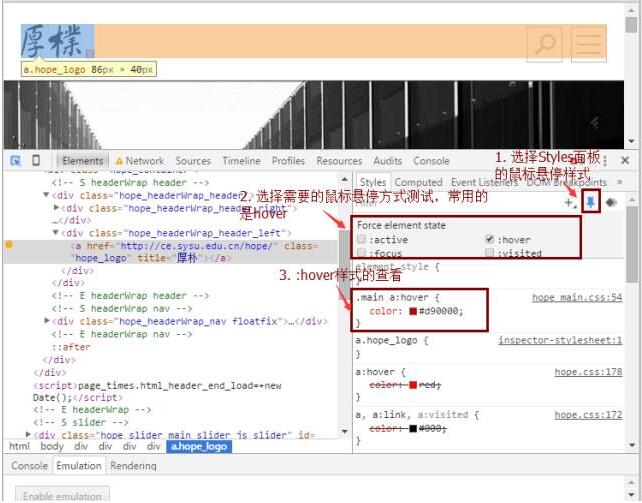
3. 查看元素的鼠标悬停(如:hover)样式:

快去试试看吧~
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多
Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









