Java培训课程:网页制作基础教程-HTML表单制作
java培训班今天跟大家一起深入学习“网页制作基础教程之html表单”
一、常用的HTML表单
一:文本域


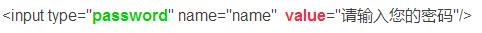
二:密码框


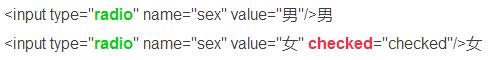
三:单选按钮
男
女

注:在单选按钮中name属性值必须一样,才能被选中。checked表示被默认选中;
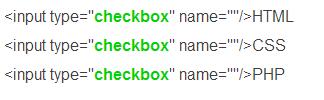
四:多选按钮
HTML
CSS
PHP

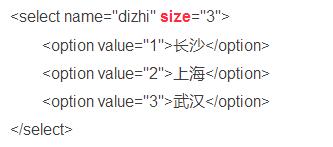
五:下拉列表

注:size:表示显示下拉的数目,value值最好不要一样!
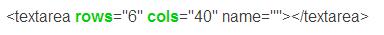
六:文本域

注:rows表示行(宽)的意思,clos表示列(高)的意思
七:提交按钮
提交按钮

注:将from表单的数据提交;
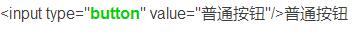
八:普通按钮
普通按钮

注:一般没有什么作用
九:重置按钮
重置按钮

注:将之前输入框内的内容全部重置
十:表单form

注:action表示提交地址。method表示表单传参,一般考虑安全采用post传值。
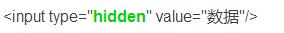
十一:隐藏域

注:一般存放传过来的值:id、name......
十二:文件域

注:上传文件时用到
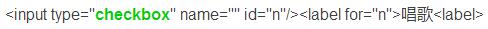
十三:label标签

注:运用label标签的好处:提升用户体验。原本没加label标签,点击文字是不能选择的,但是加了label就能点击。
for 属性应当与相关元素的 id 属性相同。
二、HTML5新增的表单:
主要有:图片(image)、颜色(color)、日期(datatime)、月(month)、周(week)、超链接(url)、时间(time)、电话(tel)
注:括号内的是type的值;
三、常见的表单元素:
1、checked
设置单、复选框初始状态是否处于选中状态,当只有type属性值为:checkbox或者radio时才可以指定哦~
2、disabled
设置首次加载时禁用;当type=“hidden”时不能指定该属性;
3、maxlength
属性值:数字;允许输入的最大字符;
4、readoly
文本域内不允许修改;
5、size
属性值:数字;指定该元素长度;
6、src
指定图像域显示的图像URL,只有当type=“image”时方可使用;
6、placeholder
在输入框内显示的文字,与value不同,当鼠标点击输入文字是显示的文字会消失;
总结:在表单中name的作用是传递到后台数据库相对应的名称,而value就是值。
【免责声明】本文部分系转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责,如涉及作品内容、版权和其它问题,请在30日内与我们联系,我们会予以重改或删除相关文章,以保证您的权益!
Java开发高端课程免费试学
大咖讲师+项目实战全面提升你的职场竞争力
- 海量实战教程
- 1V1答疑解惑
- 行业动态分析
- 大神学习路径图
相关推荐
更多
Java开班时间
-
北京 丨 12月30日
火速抢座 -
上海 丨 12月30日
火速抢座 -
广州 丨 12月30日
火速抢座 -
兰州 丨 12月30日
火速抢座 -
杭州 丨 12月30日
火速抢座 -
南京 丨 12月30日
火速抢座 -
沈阳 丨 12月30日
火速抢座 -
大连 丨 12月30日
火速抢座 -
长春 丨 12月30日
火速抢座 -
哈尔滨 丨 12月30日
火速抢座 -
济南 丨 12月30日
火速抢座 -
青岛 丨 12月30日
火速抢座 -
烟台 丨 12月30日
火速抢座 -
西安 丨 12月30日
火速抢座 -
天津 丨 12月30日
火速抢座 -
石家庄 丨 12月30日
火速抢座 -
保定 丨 12月30日
火速抢座 -
郑州 丨 12月30日
火速抢座 -
合肥 丨 12月30日
火速抢座 -
太原 丨 12月30日
火速抢座 -
苏州 丨 12月30日
火速抢座 -
武汉 丨 12月30日
火速抢座 -
成都 丨 12月30日
火速抢座 -
重庆 丨 12月30日
火速抢座 -
厦门 丨 12月30日
火速抢座 -
福州 丨 12月30日
火速抢座 -
珠海 丨 12月30日
火速抢座 -
南宁 丨 12月30日
火速抢座 -
东莞 丨 12月30日
火速抢座 -
贵阳 丨 12月30日
火速抢座 -
昆明 丨 12月30日
火速抢座 -
洛阳 丨 12月30日
火速抢座 -
临沂 丨 12月30日
火速抢座 -
潍坊 丨 12月30日
火速抢座 -
运城 丨 12月30日
火速抢座 -
呼和浩特丨12月30日
火速抢座 -
长沙 丨 12月30日
火速抢座 -
南昌 丨 12月30日
火速抢座 -
宁波 丨 12月30日
火速抢座 -
深圳 丨 12月30日
火速抢座 -
大庆 丨 12月30日
火速抢座



 【热点话题】
【热点话题】























 400-111-8989
400-111-8989

 lihm@tedu.cn
lihm@tedu.cn









